Portfolio
Last updated August 22, 2023This is a list of some of the projects I have worked on, alongside some descriptions for each of them. I haven't updated this list in...over a year...but since I'm currently refreshing my entire personal page, I'll have more recent projects added sooner than later.
Table of Contents
SUNBEAM Snake Compiler
April 21, 2025The SUNBEAM Snake Compiler was developed during CS4410 Compilers at Northeastern. The result is an OCaml program that compiles a custom-designed programming language. This language includes many relatively advanced features, such as first-class functions, object-oriented programming, and garbage collection.
In particular, the object-oriented programming features were, unlike much of the class, designed independently from guided assignments, requiring a much more self-directed workflow.
This was my first time using OCaml, and it ended up being a rather complex one. Writing a compiler requires layers upon layers of meticulous bookkeeping, which was both fantastic practice for other large software projects and rewarding in its own right.
This compiler was developed alongside Hayden DelCiello, my collaborator for this class. SUNBEAM is an acronym for “So, Um, Now Behavior’s Epic And Multi-Paradigm”. We gave it this name when we added object-oriented functionality.
Tuplet
April 19, 2025Tuplet is a domain-specific language for breakcore drum programming. You can think of it as a slightly silly drum sequencer.
During the development of Tuplet, I gained experience working with macros in Racket, which allowed me to develop the compiler for Tuplet. I ended up really loving working with Racket, and I kinda wish it was more popular in the industry, since I found it to be so powerful and versatile.
If you’re interested, check out the git repo for more information and links to further documentation. (You can also check out the source code, if you’d like.)
I also wrote a fuller blog post on the development of Tuplet, which you can read here.
Bazaar
December 2, 2024Bazaar was the result of a semester of CS4500 Software Development at Northeastern. The structure of the class itself is somewhat unique, and it contributes to what makes this project interesting. The semester was split into three parts. Between each part, everyone’s teams would switch, such that everyone would either be onboarding a new team member or being onboarded to a new team. This allowed me to practice each side of the process of onboarding, and since different teams had different coding styles, I additionally practiced both functional and object-oriented software development throughout this class.
The project itself was the simulation of a simple board game called Bazaar. The simulation eventually allowed computer players to connect to a game server over TCP to execute moves, with the game server managing connections and enforcing the game rules. Additionally, the server included a debugging GUI. Bazaar required a wide range of software features (some, such as native GUI development, was definitely inappropriate for a TypeScript codebase, as I quickly learned).
Even though I had already used TypeScript for a number of years prior to this project, Bazaar gave me a lot of experience and confidence using it for designing and developing software.
Spicyroll
August 23, 2023
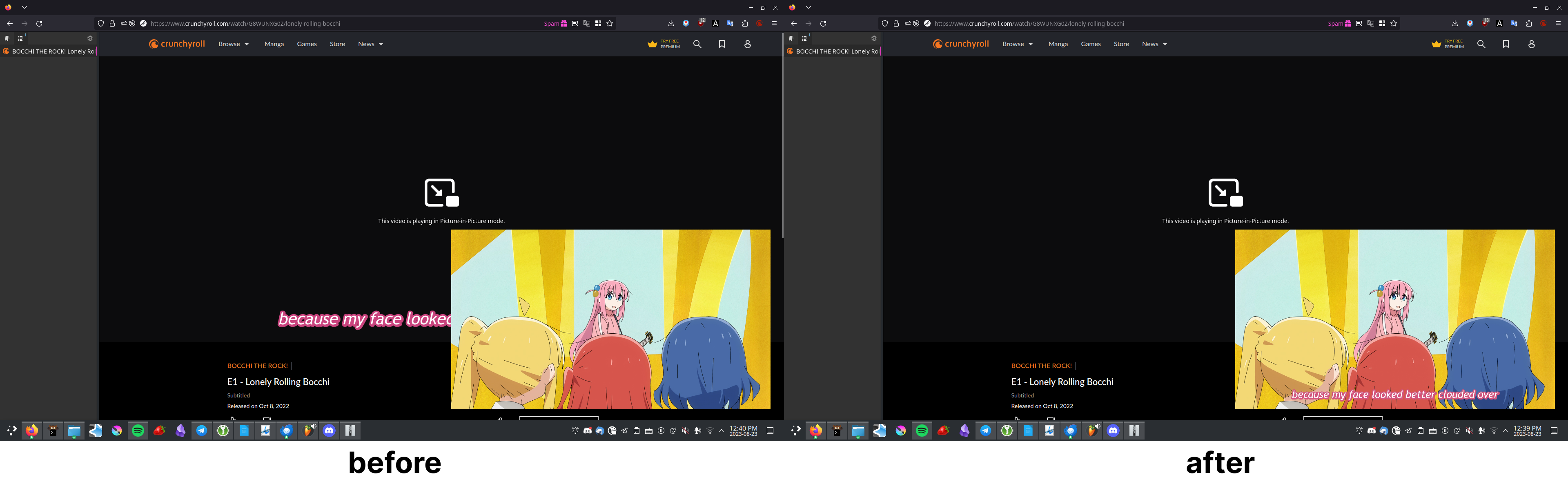
I wanted to use picture-in-picture mode to watch anime on Crunchyroll while doing other stuff. Unfortunately, due to the way Crunchyroll displays subs on their site, subtitles wouldn’t show on the PIP window, and the Firefox developers have not yet written an adapter for the subs on Crunchyroll.
When investigating to see how I could work around this, I found the JSON file that provides the links for a given video stream and its subs. While my initial plan was to convert CR’s provided subfile to WebVTT, then inject those onto the video player, I noticed a “hardsub” section on the file. Apparently, this is used to display subs in the mobile apps. Could I simply tell the player to use the hardsub stream instead of the regular one, and to ignore softsubs entirely? Yes, yes I could.
I hacked together most of the functionality in a few hours, so a lot of stuff is very janky. I’ve never written a browser extension before, so this was also a fun learning experience for me!
When switching subtitles, Widevine gets triggered (perhaps unsurprisingly), so the second toggle in the extension popup is to automatically refresh the page when switching subs. This should work when logged in, but does not work when logged out, from my testing. If logged out, disable “force hardsub” before switching languages.
I also have not tested this with audio languages other than Japanese. I have no clue if it will work or not in other cases. This very much was a hack done to solve a personal problem, not for widespread public usage. (I’m still probably publishing it in case others may need it, though, and have close to my exact use case).
The Discrete Structures Christmas Special
December 1, 2021Oh boy, now this is a video! For our Discrete Structures class final project, we were asked to take a homework problem from a selection, recontextualize it and change the numbers, and make a video working through the problem. We were encouraged to have fun with the video and be creative. I don’t think they ever saw our video coming.
Our thumbnail and video title are a blatant bait-and-switch. In fact, the thumbnail image doesn’t appear in the video at all—we even took it after the video was done. If you haven’t watched the video yet, I’d recommend watching it before reading the rest of this description.
Upon seeing we can be creative with this video, an idea immediately popped into my head: we can make a musical. Rather surprisingly, my roommate and classmate Hayden DelCiello was willing to go with my stupid idea. I created the general outline for the script and composed the backing track, and any other music used in the video. The two of us drafted the script and lyrics together. The video was filmed in our floor’s common room, likely leaving many to question what the heck we were doing.
For several portions of the video, we also created used split-screen in order for the two of us to play four characters. It ended up looking pretty good, all things considered, and even some portions where I overlap myself look clean.
I “sung” for the video, and for that recorded a take and autotuned it the best I could. The ultimate takeaway: even aggressive autotuning can’t fix garbage singing. The “teaching” segments were filmed in front of a green screen I set up in my dorm room, solely because I wanted to do the trippy effect during the bridge of the song. I also edited the video, with Hayden writing out the captions for the music portion.
I had a blast making the video, and am glad to have friends willing to roll with my stupid, stupid ideas. Also, I’d like to take a moment to shout-out Hayden’s brilliantly hilarious news ticker headlines. Rewatch that part of the video if you didn’t get a chance to read them all.
Jank Jumper: Unlimited
November 5, 2021
Jank Jumper: Unlimited was a game created in two weeks for the Northeastern University Jam-O-Lantern 2021 game jam, created by Hayden DelCiello and me in the Unity game engine. The game features a map where tiles constantly change to apply various harmful effects to your character, such as a shorter jump or slower speed. Alongside programming several elements of the game, such as the gem collection mechanics, some aspects of movement, and the generation of the base map from an image file, I also created the textures for the game, with all but the star background being created from scratch. I’m not an artist and have no experience with creating sprites like that, so even though they’re pretty ugly, I’m fairly happy with the result. I also composed the music used in the game.
Several aspects of the game fun and/or frustrating to create. For one, it took us a long time to figure out how jumping should function. In the end, we created three different jumping styles, each with their own flaws, and so we created three characters so players can try all of them. In addition, clipping into tiles was a major issue we had to figure out, as it would often stop the movement of the player character randomly. Though multiple iterations of differently written collision logic, we were eventually able to get the game working without bugs such as that.
The game has many flaws, such as the fairly bad physics and map design. Though, having never made a platformer prior to this, and considering we did it within two weeks, I’m very proud of the project.
ViriDOS
March 5, 2021ViriDOS (where “DOS” is pronounced as in “MS-DOS”), is a point-and-click adventure game Brandon Imai and I made in our senior year of high school. Largely inspired by games such as Club Penguin’s Penguin Secret Agency missions, ViriDOS was created for our school’s PTSA to serve as an fun event for students during online learning. Brandon and I were quite ambitious with the project, and in the end, the hour-long experience featured an original story and script involving the participation of many school staff members, 16 unique puzzles, 360° panoramas of several classrooms to interact with, video cutscenes of the campus, original music, cloud sync, and a really janky “status system” that served as a timeline to control the linear progression and events of the game. From brainstorming to release, the game took 7 months to create.
Brandon and I wanted to center the story around some “secret” or “mythical” item, so we created a green school polo, a tougue-in-cheek reference to our school’s dress code, which only allowed grey, blue, red, and white polos. From this concept, we wrote a script, aiming to involve as many school departments as possible, and hoping to raise the stakes at two different points in the story. We had a few friends help out with brainstorming puzzle ideas with us at the same time.
For the videos in the game, Brandon and I got permission to film on campus and in various classrooms, where we ran around building to building with a camera in hand. In order to create 360° panoramas of the classrooms, I used the Google Street View app on my phone (did I mention we had literally zero budget for this project?). Most of the videos were edited by Brandon, though I did edit the two “CGI” shots that look just as stilted as you’d expect. We also got in contact with several teachers at our school to record video clips of themselves for the game. In addition, we had three original songs for the game’s soundtrack, the first of which was written by two other students, TheBigBit and Spottier, and the latter two of which I wrote.
I was ViriDOS’s sole programmer, and oh boy the codebase is something. For starters, we began this project when my only real development experience was with React Native, so ViriDOS was built with React Native Web with React Navigation, which I believe added a bit more complexity to the output build than there otherwise would be. In order to keep track of user progress, I created a “status system”, which was a long array of objects describing screens, videos to play, or the time to wait before triggering the next item on the list. This was hacked together with tons of async functions, while loops to wait for components to mount, workarounds to account for reloading components due to switching screens, and a function over 100 lines long, mostly consisting of else-if statements.
[WARNING: this paragraph contains unnecessary description of bad code and should be skipped by sane individuals.] Hacking things together is a common thread throughout this project. Four of the sixteen puzzles (Flow Free, Tower of Hanoi, Oregon Trail, and Pong) were shoehorned in code from GitHub slapped into the project. For the 360° panorama screens, I used Google’s Marzipano library…in the jankiest, most cursed way imaginable. The website renders an iframe of a copy of Marzipano linked in the project’s static folder, with each room having its own copy of the entire library in the codebase. Furthermore, to trigger moving to the next screen, I have a small bit of custom code in the library to inject a text element with a specific class name and content into the iframe and detect it with a while(true) and a wait function to search every second. It wasn’t until after I wrote this that I realized I can just pass data from the iframe to its parent, and at that point I just decided it worked and left it…oh well!
I also really didn’t want people to be able to use browser DevTools to jump to the end of the game to get on the leaderboard, nor did I want people to cheat the puzzles, so I programmed a rather unnecessary about of obfuscation. Puzzles with an input were checked with a hash, and I built JWTs using a player’s progress in the game and their login token such that a player couldn’t easily edit their progress, nor share their progress with others. Despite being almost entirely unnecessary, this anti-cheat was pretty fun to make, and I have more pride in it than I reasonably should.
There were so many other fun challenges with coding ViriDOS: creating cloud sync, wrestling with xterm.js to create a usable text interface, and also this one stupid bug that caused the entire screen to zoom in and out that only appeared when deployed on Vercel, and therefore required multiple pushed commits to get to the bottom to! Somehow, it got done, and after playtesting and a ton of bugfixing, we were able to to get it to a playable state.
We also advertised this game surprisingly heavily. Brandon and I created three trailers and two instagram teasers, of which I edited the third trailer and two teasers. The trailer I edited is available to view at the top of this page.
In the end, I’m really proud of ViriDOS. It was a project created over the span of months, mostly by two people. The codebase is janky as heck, the “acting” is definitely high school project level, and overall it’s not the most polished game or webapp. But at the end of the day, it was the first real programming project I tackled, and I had a blast creating it.

